
Apple Pay is a great way to process payments on your WooCommerce store.
As more and more users move to mobile, having a payment solution that enhances the user checkout journey is vital to your online store success.
In this blog post, we'll cover how easy it is to set up Apple Pay on your WooCommerce store and some of the best practices for getting started with Apple Pay in general.
So... Why is Apple Pay essential for your online store?
Apple Pay integration in eCommerce stores has become increasingly important over the last few years. It offers consumers an easy way to complete their purchases without having to enter any of their sensitive information into checkout forms.
This simplifies things tremendously for customers who don't want to have to worry about security when shopping online.
In order for a customer to be able to pay via Apple Pay, they must:
If a potential visitor to your site has their Apple Wallet set up, then this means that offering this payment method can be a great way to reduce their friction to purchase.
Now we understand this, let's get into how we integrate Apple Pay with WooCommerce.
You should already have WooCommerce installed if this is currently your choice of eCommerce platform.
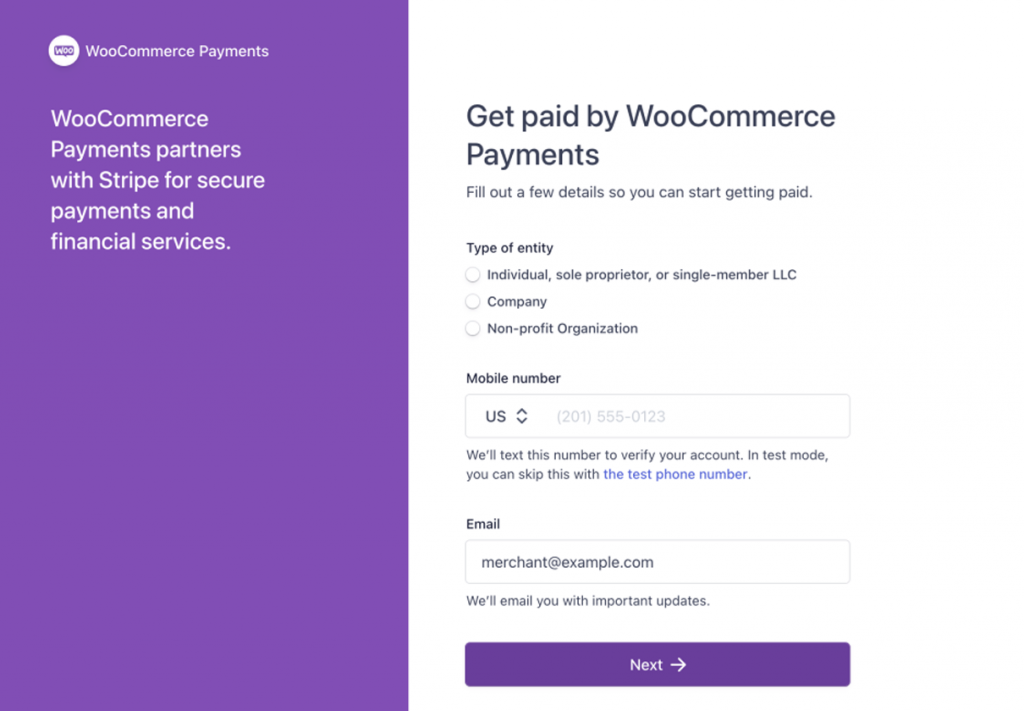
WooCommerce have partnered with Stripe to provide extended payment functionality and security and therefore you will be required to create a Stripe account in order for WooCommerce Payments to operate.
The WooCommerce Payments plugin will be required in order to set up Apple Pay for your store.
If you are looking for assistance in building or migrating a WooCommerce store, then you should seek the help of a WooCommerce development expert.
Once WooCommerce Payments is installed, you then need to ensure your Stripe account is connected to your store.
Once you have completed the verification with Stripe, your site will be ready to accept credit and debit card payments.

Now you must go back into your Stripe account to link Apple Pay.
In order to do so, go Settings > Payment Methods > Apple Pay.
Once in payment methods, you must then choose Add New Domain where you will be able to download the verification file.
Now that you have the verification file downloaded from Stripe, you must upload this to the root folder of your website.
Connect your server via FTP using a tool like Filezilla which we have used below.
Find "apple-developer-merchantid-domain-association" file and upload to your folder root.
To check that Apple Pay is working, you must go into the Safari browser.
Here, if you access your site and go through your checkout process on the site when you come to pay, the option to pay through Apple Pay should show up.
Again, if you are using Apple Pay, you must do the following;
If it is still not working, be sure to clear your cache and refresh the page.
If you have any questions, feel free to get in touch and one of our WooCommerce specialists who will be happy to answer any questions you may have.
Here are some of the more common questions we are asked regarding WooCommerce integration with Apple Pay...
Yes - Apple Pay can be fully integrated with WooCommerce. Take the steps outlined in this article to integrate it with your store. If you need any assistance, we have a team on hand that specialise in this.
In order for Apple Pay to link completely to your store, you must ensure that you have WooCommerce Payments installed. The Stripe integration will allow you to connect Apple Pay to your site.
In order to add Stripe to your WooCommerce platform, you must install the WooCommerce Payments plugin. In setting this up, you will be required to create or link your existing Stripe account and this will allow you to connect to your store to the Stripe payment gateway.
Yes - WordPress will accept Apple Pay as long as you have set it up as an active store through WooCommerce. If you are selling products this way and want customers to pay via Apple Pay, then this will be necessary.
Apple Pay charges a 3% fee for credit card payments but any debit charges are processed for free. This is slightly higher than the base rate of competitors such as PayPal and Stripe but no additional fees are added on so you usually benefit from Apple Pay.
Yes - Apple Pay integrates with WooCommerce Payments who are partnered with Stripe. There are no additional fees to process Apple Pay payments; they're priced just like other card transactions.
More and more online users are becoming reliant on their mobile devices. Having an online store that is accessible and easy to use has never been more crucial than it is today.
For your online store, it will make for an inclusive and easy to use checkout that will encourage users to make a return to your store. So many eCommerce sites do not take into factor the ever-growing presence of mobile devices and it is crucial to optimise as best as you can for these platforms.
We hope that we have been able to help and if you have any questions, do not hesitate to contact us today.


