
We often are asked about what size images should be used within an eCommerce site, but something that’s often overlooked is the opportunity to improve your rankings through some simple techniques.
SEO Image optimisation is a good habit for your teams to get into in helping improve your site performance in Google and other search engines, especially Google Images.
In this article, we will go into detail about how you can optimise your images and the best practice in particular for eCommerce websites.
The images that you use for your products on your website are what your customers need to make a judgement on what it is you are selling.
Google states that image name and alt text are important. If you have a product that you want to rank well on either the search results page or Google, then image optimisation is an essential step in giving your product the best chance to rank.
The Google crawler relies on you providing them with as much information as possible to help it understand what it is your page is offering. This along with many other factors is what determines how well your website ranks in Google.
When it comes to image optimisation, some of the factors that you need to consider are:
Now let’s walk you through an example of how you can optimise your images quickly for eCommerce…
In order to fully optimise an image and understand the process in which we go through when adding new images, we are going to explain in more detail using an example product.
In order to fully optimise an image and understand the process in which we go through when adding new images, we are going to explain in more detail using an example product.
For this example, we are going to use the OtterBox iPhone 13 Black Case. For product images specifically, it is important that you are as descriptive as possible in order for Google to understand what they are showing.
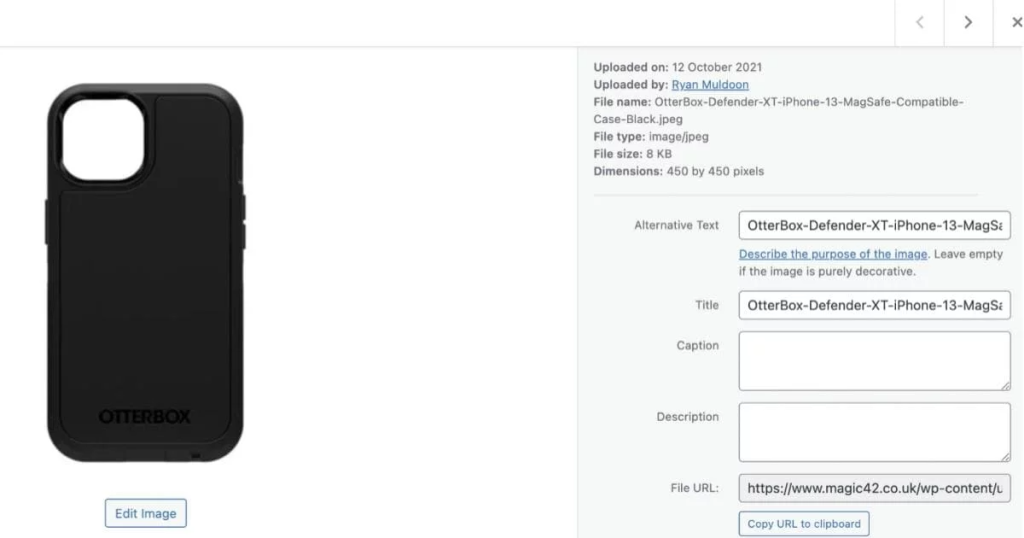
Optimise your file name
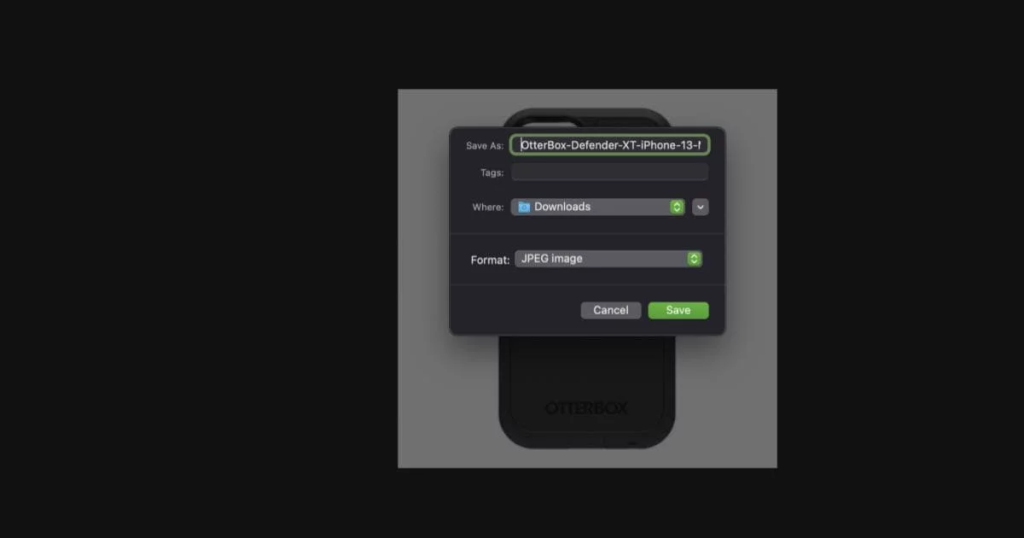
Instead of using the file name from the camera, or from the supplier, let’s optimise it – you should change the name to be as descriptive as possible.
Include the product name, colour and size to enable Google to differentiate from other products on your website. This is vitally important to get right especially if you have a large catalogue of products as it helps prevent any duplication of image names across your site.
We have chosen to save the main OtterBox iPhone 13 Black Case product image as the exact match of its brand name and colour.
In this case, we will be using “OtterBox-Defender-XT-iPhone-13-MagSafe-Compatible Case-Black.jpeg”.

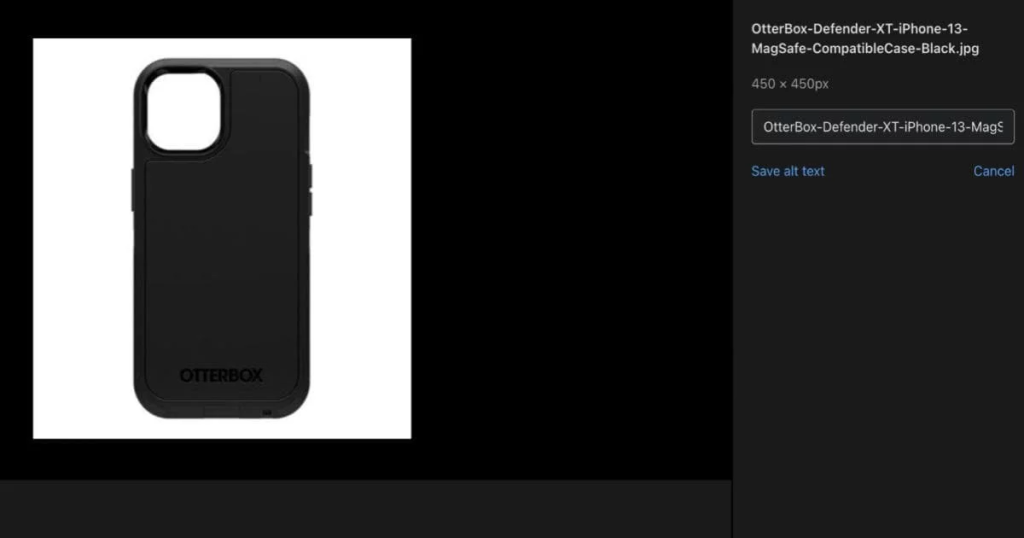
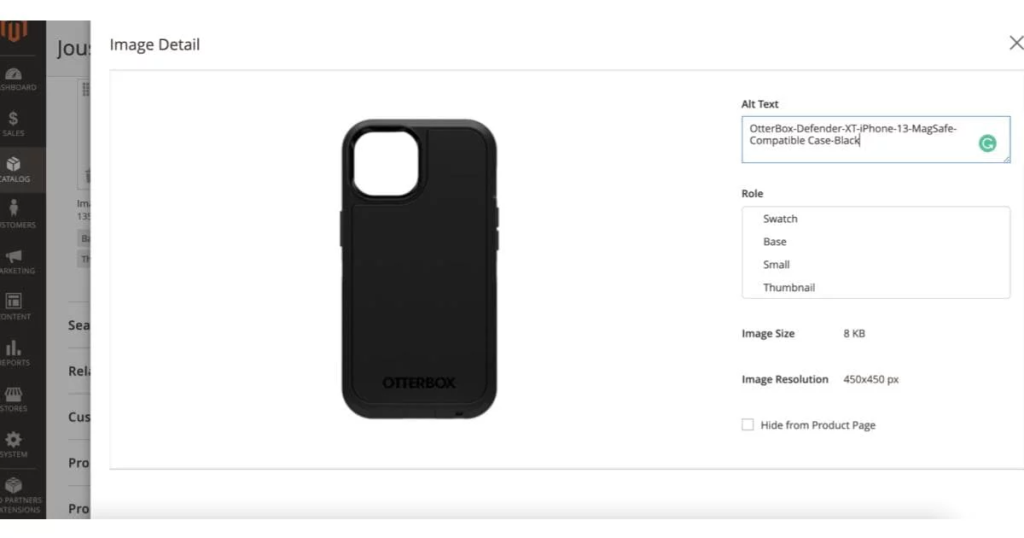
Optimise Alt text depending on the type of picture
Your alt text needs to be descriptive and accurate. For your main product image, it’s good practice to use your exact product name.
In this case, we will be using “OtterBox-Defender-XT-iPhone-13-MagSafe-Compatible Case-Black”.
Note: You will want to use “-” instead of spaces when adding your filename to preserve the name you save as. Using spaces will reformat your image name when you upload to your website.
For other product angles, it is important to define this in your alt text. Examples of other images could be “close-ups”, “side-profile” and “live” and adding this in your alt text will let Google know that they are images of the same product but of a different angle.
In this case, when we saved our close up image, we saved it as “OtterBox-Defender-XT-iPhone-13-MagSafe-Compatible Case-Black-Close-Up”.

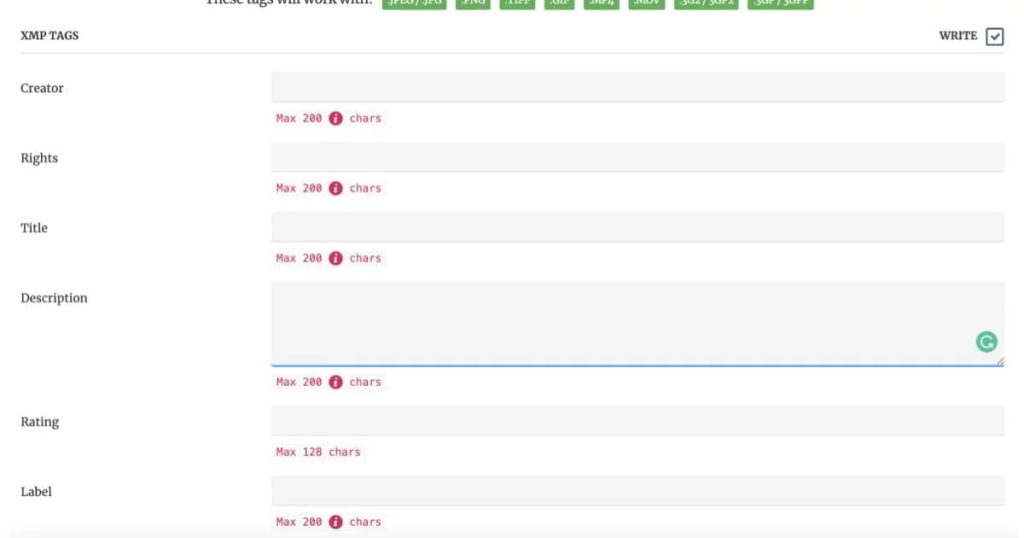
Altering original image data
Some people believe that if local ranking is important then Google will look at the metadata on the image.
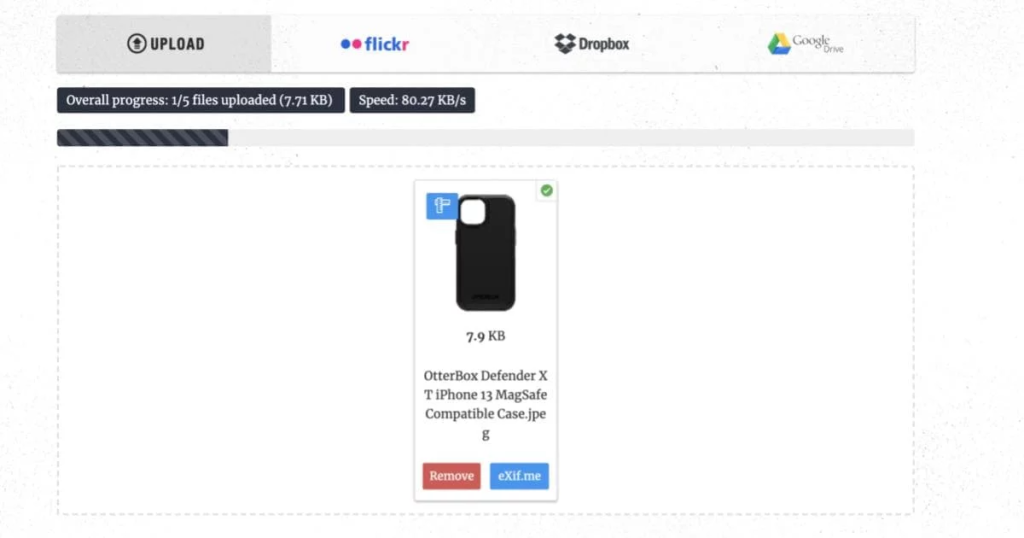
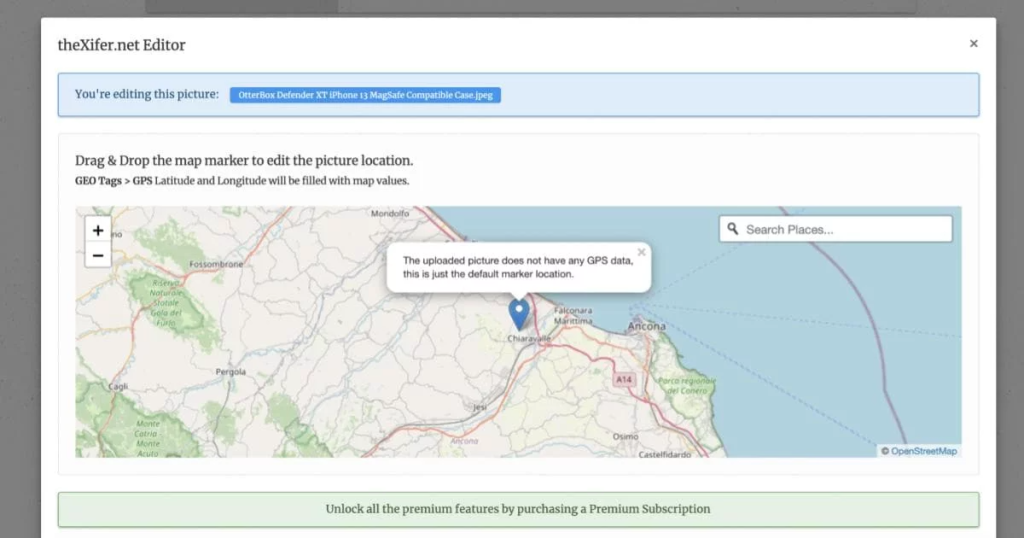
You can use theXifer.net to alter original metadata. This will allow you to change the information on the image including where it was taken.
It will also enable you to replace the default camera settings with the location in which your store is based.

If you upload the image and select “eXif.me”, you will be able to make changes to the image data.

You will see that you can change where the image was taken. You would ideally want to change this to where your business is located.

You would then add all of your specific product information here to really build out your image information including the make of the product and the camera it was taken with.

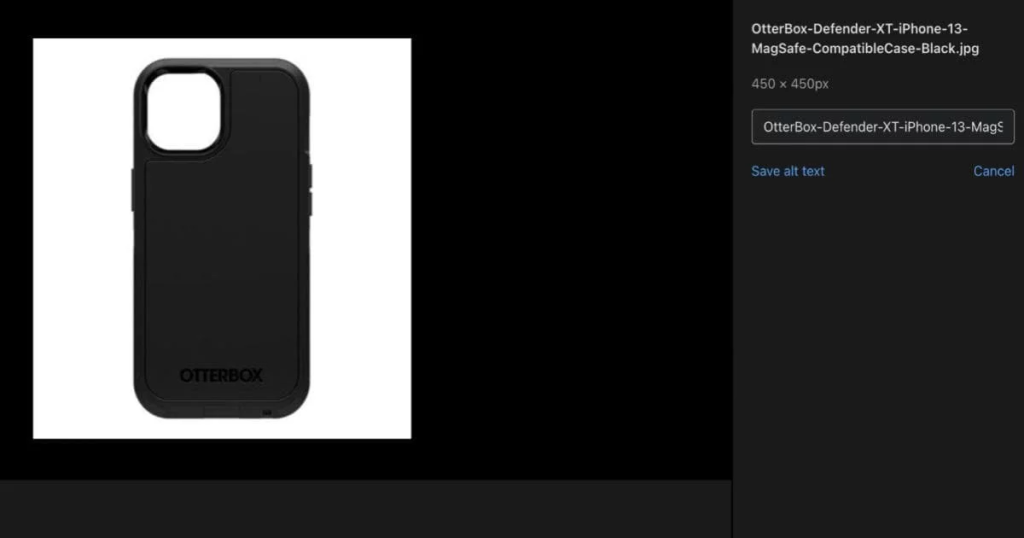
Uploading and updating alt texts in Shopify takes only a few moments. If you need any support on this, our Shopify experts and team at our Shopify Plus development agency will be able to help.
You would then add all of your specific product information here to really build out your image information including the make of the product and the camera it was taken with.

If you need any Magento SEO support, then our team will be able to advise you in more detail.
You would then add all of your specific product information here to really build out your image information including the make of the product and the camera it was taken with.

If you are interested in finding out more, our WooCommerce development team will be able to advise you on any questions you may have.
Image optimisation plays an essential role in helping your website perform to an optimal level. There are many components that go into building a fast and responsive eCommerce website.
As well as the speed performance benefits, optimising not just your images but your website as a whole has a direct impact on how Google ranks your site. Google awards websites that provide a good user experience for its customers and a site that loads quickly is a large contributing factor for this.
We were once part of a retailer, so know first hand that having a site that ranks well in Google is the sum of many optimisation tasks.
If you would like to learn more about image optimisation and eCommerce SEO, get in contact with us today and find out what we can do for you.



