
As an eCommerce and Shopify development agency, we’re going to show you how to create an automatically generated discount checkout link in Shopify.
Automatic discount checkout links can be set up very quickly and be very effective for your marketing campaigns.
This feature can be used for anything from pre-order offers, flash sales, or discount codes.
In this article, we will show you how to create automatically generated discount links and how they can be used to drive additional sales to your Shopify store.
How can creating automatic discount links in Shopify help enhance your customers’ experience?
Entering discount codes manually can be a nuisance for customers and can even be a barrier to purchase if they are not easy enough to apply at checkout. They can be especially difficult for users to apply when using smaller devices like mobiles and tablets.
Automatically generated discount URLs in Shopify solve this problem. They allow you to send customers directly to your store checkout without the need to enter a discount code.
This means that you can create offers quickly for your customers and run effective, sales-driven marketing campaigns that encourage customers to use your offers.
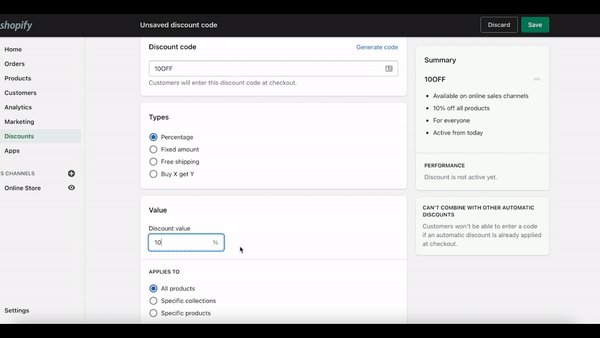
Applying discounts in Shopify is very straightforward.
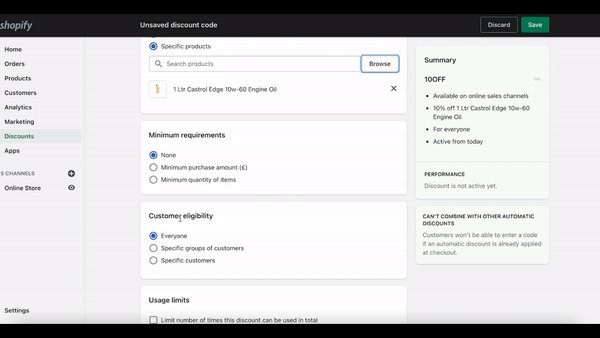
Shopify allows you to create instant discounts that can be applied at both store and product level.
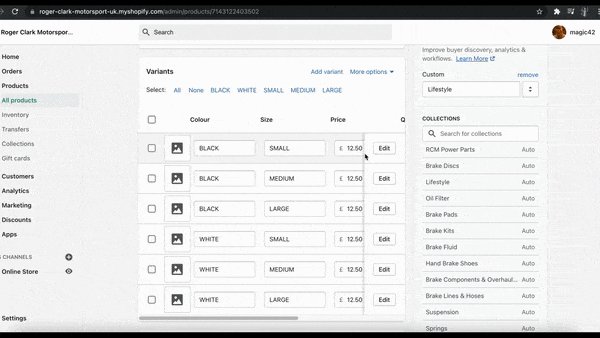
You can choose from different product variants, quantities and discounts when setting them up so that every customer has their own tailored experience with your store.

So, how do you create a discount in Shopify?
A manual checkout link enables you to send your customers directly to the checkout of a particular product via a URL that is created with product variants.
If you want to generate a checkout link for a specific product, then you can do this by adding parameters to the end of your store domain.
Your checkout link needs to begin with your store’s domain, with /cart/ at the end (e.g. https://my-shopify-domain.com/cart/).
You can then add your product variant ID and quantity to the end of the URL, separated by commas if you wish to add multiple products to the checkout.
Note: To find a product variant ID, click here.
A one-variant checkout link should look like this:
https://your-shopify-domain.com/cart/36485954240671:1
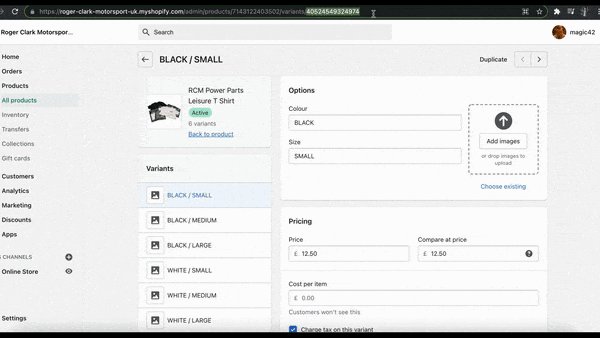
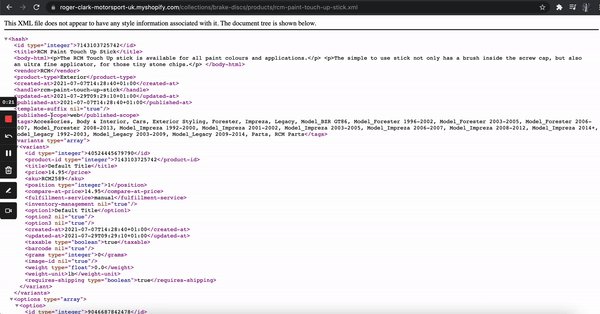
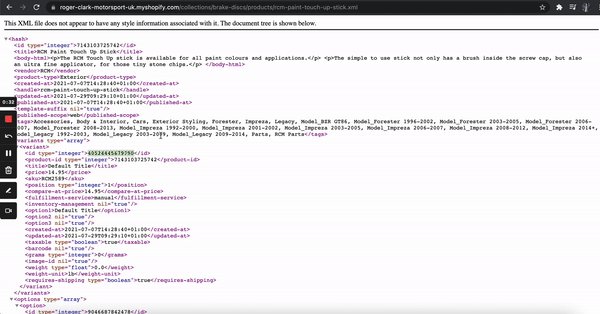
In order to find the variant ID for a particular product, you need to follow these steps.

The product variant URL should display something like this below:
https://your-shopify-domain.com/admin/products/7143122403502/variants/40524549324974
You may want to run offers on single products that have no variants. In this case, you will have to use a different method in order to find your variant ID.

Now that you understand how to add a discount and find the variant ID of a product, you can now use this information to create an automatic checkout link. This will send customers directly to checkout without the need to manually input any discount codes.
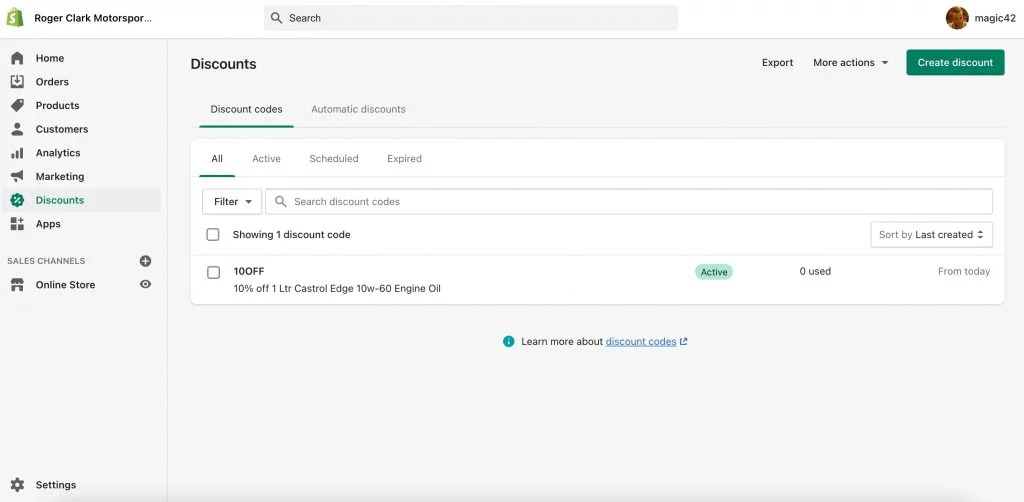
Note: You must set up a discount in Shopify before creating a discount checkout link.
Apply a discount to the checkout by adding:
“?discount=CODE“
to the end of your checkout link. For example, if you have a discount code titled “10off” to offer customers 10% off your products, add
“?discount=10off”
to the end of the link.
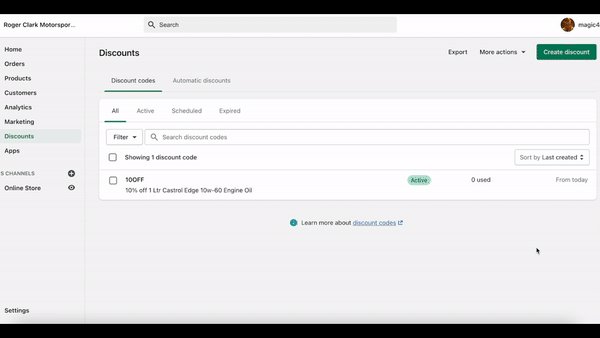
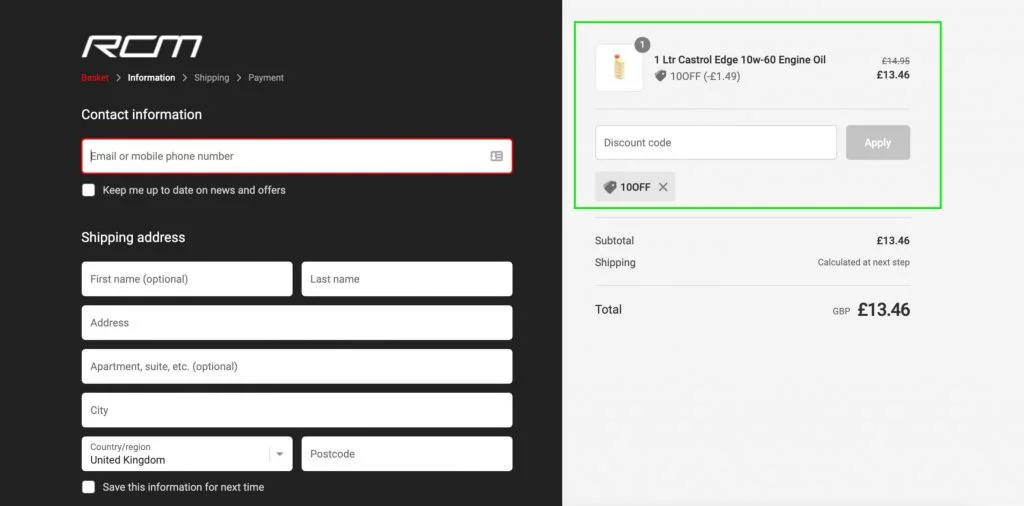
The discount is applied automatically when a customer checks out using the specific link, as you can see from the image below.
Your link should display as something like this:
https://your-shopify-domain.com/cart/36485954240671:1?discount=10off


Creating discount codes as links gives your customers a quick way to access offers exclusive only to that URL.
You can create a very personalised experience for customers as well as continue to provide them value.
So, how exactly would your customers be able to use these kinds of checkout links?
Automatically generated discount codes can be used as checkout links in webpages as regular links or buttons.
This is a great way to increase customer engagement with your website as it cuts out the product selection steps and takes them directly to a point of sale, in turn driving more revenue to your business.
They can also be shared directly with customers when being used in email campaigns, social media posts, or chat messages.
This is another great way to encourage users to interact with your store and drive sales. You can also run offers against each other to see which of your campaigns prove most effective.
If you are looking for assistance in finding out more about Shopify as a platform, then please do not hesitate to get in touch with our Shopify agency or Shopify Plus development agency.


